When you visit a website, the most important thing is the font, because the font is the main aspect that defines the readability of the website. While there are a lot of fancy fonts available, the readability of the website will not be the best with fancy fonts. Now, if you are a webmaster and you visit a website where you find the fonts very attractive and want to use them on your website. So how do you find the font used on a website? This is where the extension WhatFont comes in handy.

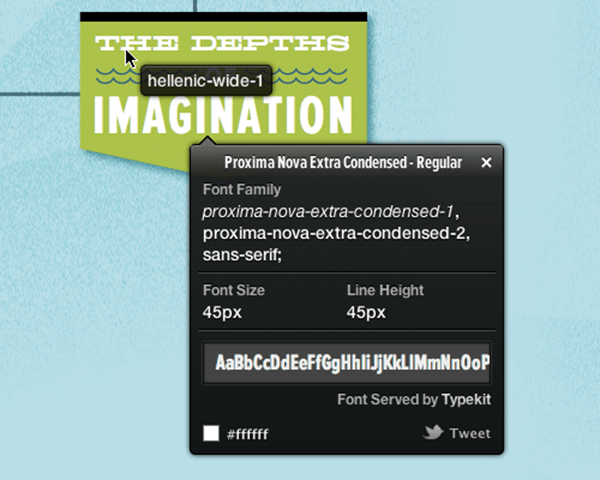
WhatFont can be used as a bookmarklet or an extension for Chrome or Safari. WhatFont is the easiest way to get font information about the text by just hovering on it. Once installed as a Chrome extension, just need to refresh the page. The icon on the Chrome toolbar for the extension can be pressed anytime you want to have a look at the font on any website.
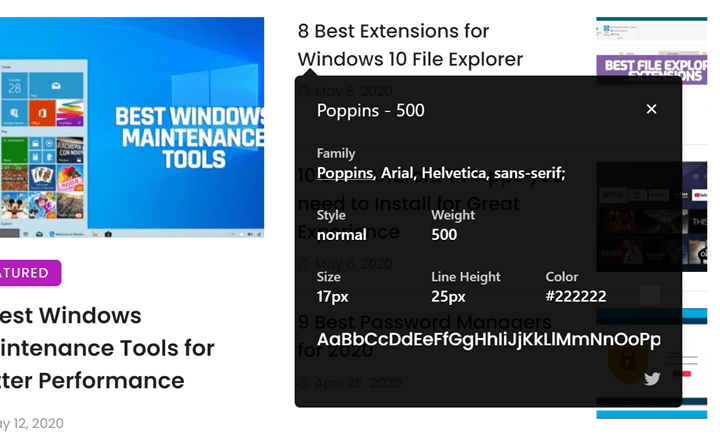
You just need to tap on the font and it provides all the details you need about the font. This includes font family, font size, line height, size font-weight, color, and from where the font is served.

The extension also supports Typekit and Google Font API. This extension is extremely useful for web developers to see the font and its size being used across different pages. You can download the extension for Chrome from here. It is also available for Safari and can be installed from the app store.