Rounded corners are pretty popular when it comes to designs in webpages. Although there are ways to create rounded corners using CSS hacks, if you are using images for designs you can try out the free app QuickKut. It is a freeware app which can easily create rounded corners for images and is useful if you are a web designer. QuickKut is a simple tool to use with very basic features and no advanced editing options.
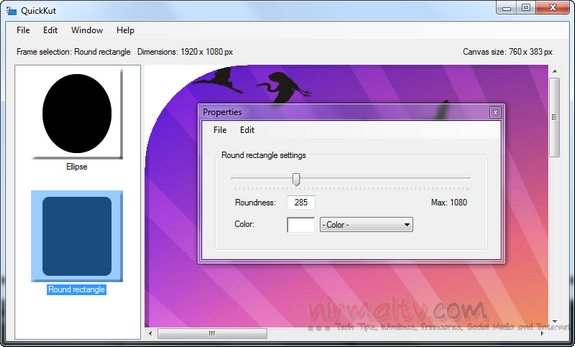
So start creating rounded corners, select the style and then browse for the image and apply the effects.

For additional radius, you can use the properties to make the roundness to higher degree.
Related Reading: Create Rounded Corners for Images without Photoshop
There is also option for background color for the section where you have rounded. This is important because when you use the image in a dark background color might not suit it. So the app provides you with options to select the background color based on your requirement. You can create rounded rectangle as well as ellipse using this free tool.

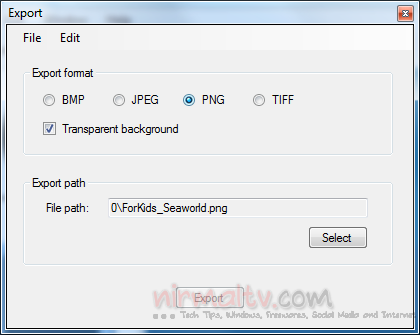
If you want to make the frame transparent, make sure you enable the checkbox labelled Transparent background. Of course, in that case, you need to select PNG or TIFF as an export format.
Download QuickKut