Now that Internet Explorer 6 is officially dead, you need to inform your readers to update the browser as there might be many security problems. Microsoft has shown has IE6 is still popular in many countries. If you are a webmaster, you can display a short message to your readers still using IE6 to upgrade to other modern browsers like IE9, Firefox, Google Chrome or Opera. This article shows you how to show the message to your readers.
WordPress Users:
If you run a WordPress blog, there are several plugins to display the message.
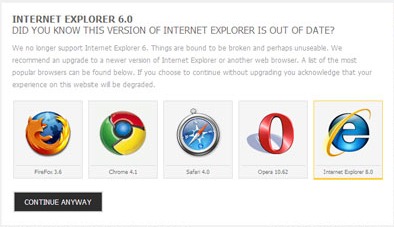
1. Internet Explorer 6 Upgrade: This plugin detects if visitor using Internet Explorer 6 and offers a screen to download a better an update version of most popular browsers.
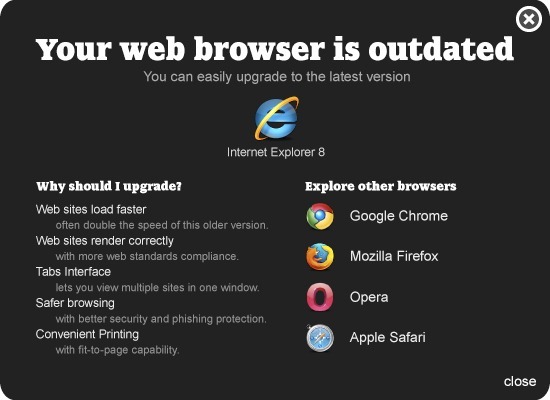
2. Dave’s Outdated Browser Warning: This plugin shows a warning to your readers if they are using IE6, FireFox 2 or less and also Safari 2 or less. It is designed to be unobtrusive and the message disappears after a few seconds, and it only displays the first time the visitor comes to your WordPress blog/site.
3. IE6 Upgrade Option: This plugin displays a message when readers are using IE6, optional browser links included are: IE8, Firefox, Opera, Safari, and Chrome.
Other Blogs (Blogger or HTML, Also available for WordPress Blogs):
1. CSS Script:
For blogs using blogger or other platforms, you can display a message using CSS as shown below. Add the CSS script to your blog using the HTML editor.
<!--[if lte IE 6]><div style="background-color:#DDECFF;margin:5px 0 5px 0;padding:3px 10px 3px 10px;border-color:#F6F6F6; border-style:solid;border-width:2px;"><p><font size="2"><strong>HELL0</strong> YOU STILL USE IE 6.0 WEB BROWSER,SUGGEST USE BROWSER LIKE:<big><a target="_blank"http://www.google.com/chrome/?hl=en-GB"> Google Chrome</a>?<a target="_blank" href="http://www.mozilla.com/en-US/firefox/personal.html">Firefox</a>? <a target="_blank" href="http://www.opera.com/">Opera</a>?<a target="_blank" href="http://www.apple.com/safari/download/">Safari</a> OR <a target="_blank" href="http://windows.microsoft.com/en-US/internet-explorer/products/ie-9/home">IE</a></font></p></div><![endif]—>
2. Browser-Update.org Script:
You can use the simple script from Browser Update on your blog, more details here.
3. SevenUp Plugin:
This code using Javascript displays a neat warning message when your readers are using IE6.
4. Push Up the Web: This is another useful script which shows warnings for IE6, Firefox 2 and below, Safari and also old versions of Opera. It also has a WordPress plugin which can be downloaded from here.
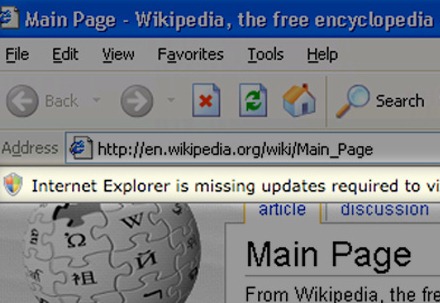
5. Browser Upgrade: This is another script which you can include in your website to help readers upgrade from IE6.
6. IE6 Update: Another useful script to display the warning message for IE6 readers.
There are many other ways, if you find any more useful scripts, do share it with our readers.












Now that Internet Explorer 6 is officially dead, you need to inform your readers to update the browser as there might be many security problems.