It’s been long time since Facebook released the social comments plugin which allows users to comment on any website using their Facebook profile and also post the comments to their wall. The social comment box from Facebook has lots of features including ability to like a comment, reply, moderate comments for website admins and many more. But not many websites have implemented this social comment plugin. In this article we will discuss how to implement social comment box on any website or blog.
Steps to Implement social comments:
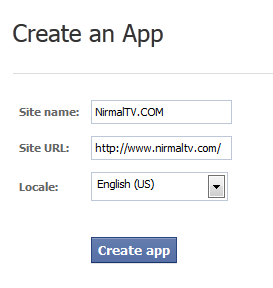
1. You need to create an app for your blog, this is a simple step and doesn’t require any skills. Navigate to Facebook app set up page and enter the details for your blog. You need to enter the captcha and Facebook will start creating the app for you.
2. Once you create the app, you will be shown a summary of the details of the app including the app ID and also secret key. Keep a note of the app ID, you can also view your app details from here.
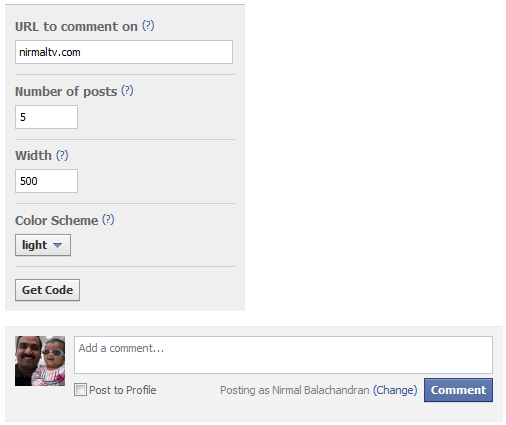
3. Now go to the Social comments page here and fill in the details for your comment box. The URL field is the actual address where the comment box will appear. For static content pages, you can add your actual URL here. But for WordPress blogs or any other platform you need to specify the dynamic URL, which we will describe later.
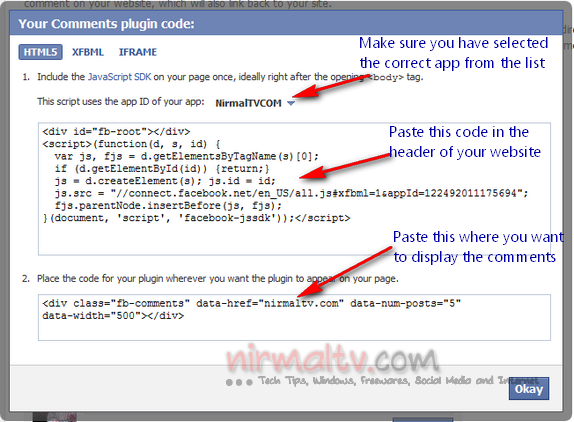
4. Click on the Get Code button and you will be shown with the code to paste on your blog. There are two code, the first one needs to be added to your website header and second one to the section where you want to display the comments.
Implementing the Facebook Social comment box on WordPress Blog:
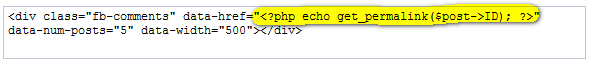
If you want implement on a WordPress blog, you need to make changes to the second portion of the code shown above. You need to replace the data-href value inside the code with <?php echo get_permalink($post->ID); ?>. This will define the dynamic URL for each post. So the code now will look as shown in the image below.
Paste this code in the comments.php file in your WordPress theme.
How to Moderate the comments:
If you want to moderate the comments, you need to add two lines of code to the header, one is to identify the moderator of the comments.
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/><meta property="fb:app_id" content="{YOUR_APPLICATION_ID}"/>In the two meta tags replace the ones YOUR_FACEBOOK_USER_ID with your Facebook profile ID and also the application ID in the second line of code.
Once added you can moderate comments from this link by selecting your blog app.
Import all Comments to WordPress Comments
If you want all the Facebook comments to be imported to WordPress comment database, then you can use “Facebook Comments to WordPress” plugin. This will automatically pull comments at specified intervals.
If you have any doubts with the implementation, do drop a mail so that we can help you set up Facebook commenting on your blog.












nice tips.. btw awesome new layout but i prefer previous one as they easy to navigate. any chance make it available for download free/paid ?
i cant able to use it on my php web site